Продуктовый дизайн: 20 самых важных материалов за март

Уже шесть лет руководитель портальной дизайн-команды Mail.Ru Group Юрий Ветров публикует в своем блоге регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок он отбирает примерно 5% стоящих публикаций, которыми интересно поделиться с экспертами.
Специально для vc.ru Юрий Ветров собрал выжимку из 20 самых интересных ссылок марта.
Отчет Design in Tech 2016
Джон Мида выпустил очень плотно насыщенный информацией отчет KPCB Design in Tech 2016. Что происходит в самих компаниях, как дизайн становится частью стратегии крупнейших корпораций, что нужно сделать для обучения нового поколения и многое другое. Фокус смещается в построение дизайн-систем и дизайн-культуры, а от специалистов требуются новые навыки. Шикарнейший срез текущего состояния и направлений движения отрасли, один из самых ценных.
Adobe Experience Design CC
Adobe Comet теперь называется Experience Design CC и доступен в режиме превью на официальном сайте. Пока, правда, только для Mac и без многих ключевых возможностей. AMA с командой продукта и развернутое интервью с Томом Крча, одним из авторов идеи Comet, - о текущем состоянии и планах продукта.
Craft от InVision LABS
Судя по всему, InVision на всех парах идет к созданию собственного полнофункционального инструмента для дизайнеров, который не будет ограничен прототипированием из связки статических экранов. Он легко встанет третьим крупнейшим продуктом к Sketch и Adobe, а то и обгонит кого-то из них. Всего за месяц после анонса он успел перерасти этот статус и наобещать очень и очень много всего интересного.
Помимо дюжины анонсированных функций, компания купила три инструмента для дизайнеров (Macaw, Relay и Silver Flows) и показала вторую версию Craft, который становится полноценным инструментом прототипирования в Sketch. Совсем сырая бета-версия Comet, которую Adobe выпустила утром того же дня, сильно разочаровала сообщество, и у Craft появилась фора. В общем, год обещает быть дико интересным.
Sketch 3.6 и бета 3.7
Вышел Sketch 3.6, который, помимо всего прочего, чинит работу с текстом. Рассказ, как она строится теперь (версия на русском). В конце месяца появилась бета-версия Sketch 3.7 с переработанными символами, которые теперь поддерживают вложенность и удобное редактирование копий. Небольшая GIF, как это работает.
Другие новости инструментов:
- Вышел Principle 1.1, позволяющий импортировать макеты из Sketch.
- Плагин Flinto для Sketch.
- Интервью с Эндрю Холтом, основателем Pixate - о том, что происходит с продуктом внутри Google и какие у них планы.
- Zeplin теперь генерирует спецификацию стилей и для текста.
- Вышла бета-версия Affinity для Windows.
- Создатели PaintCode запустили плагин для Sketch, позволяющий получить код на Swift или Objective-C. Корявый, но его достаточно для того, чтобы поковырять прототип вживую.
- Mockingbird обновился, работать стало еще приятнее. Один проект - бесплатно.
- Русскоязычный блог про Framer от Антона Карташова.
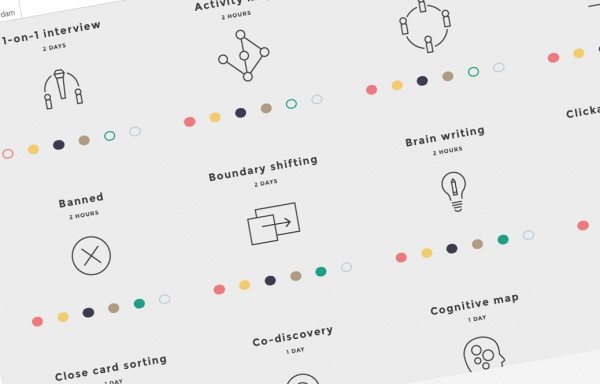
Справочник Design Methods
MediaLAB Amsterdam собрали справочник с методами и практиками совместной работы, исследований, прототипирования и других этапов дизайн-проектов. Они классифицированы по задачам, временным затратам и сложности подготовки.
Android N Developer Preview
Обзор грядущих изменений в следующей версии Android N. Появится двухоконность а-ля Windows 8, ночной режим (добро пожаловать назад, Holo UI), больше информации на экране блокировки. Поменяется принцип группировки и вывода уведомлений ( разбор), причем улучшатся возможности для быстрых действий прямо из панели уведомлений. Сами уведомления будут всплывать как в iOS и Windows Phone, включая расширенные действия. Официальная документация и еще один разбор обновленной панели уведомлений в Android N.
Совсем неожиданно, что в Android N появится классическая многооконность, как в десктопных ОС, а не просто разделение на панели.
Ну и главное: здравый смысл восторжествовал, и нижняя панель действий стала частью официальных гайдлайнов (для планшетов она превращается в колонку слева). Экраны телефонов растут, и тянуться пальцем вверх, где всегда располагались элементы управления на Android, стало физически больно. Дифференциация от iOS такой ценой себя уже не оправдывала. Правда, ее потенциальный конфликт с FAB почти не прописан (есть схема в конце страницы), а выбранный элемент с подписью (при остальных - без нее) выглядит спорно.
Общение без кнопок - conversational UI
Отличная памятка по дизайну для мессенджеров от Мэтти Мариански, одного из создателей бота-планировщика Meekan. Он описывает весь процесс работы над такими интерфейсами и их основные ограничения. Видно, что они подходят не для всех задач: такие привычные для графических интерфейсов вещи, как валидация или работа по нескольким сценариями, превращаются в большую головную боль для пользователя и дизайнера.
Вторая часть. Другие интересные материалы на тему:
- Томас Столфа рассматривает историю интерфейсов командной строки и GUI, трезво сопоставляя ее с направлением развития мессенджеров. Статья разбирает хорошие гибридные решения на стыке текстовых и графических интерфейсов.
- Мейдад Марзан предлагает интересный способ анализировать успешность чат-интерфейсов - с помощью градации по шкалам «самостоятельность - паразитирование» и «простой сценарий - сложный сценарий». Гарантированный успех имеют только простые сценарии, паразитирующие на других продуктах.
Lingo
The Noun Project развивает свою концепцию: они хотят помочь дизайнерам организовать целый визуальный язык, выйдя за рамки иконок. Приложение называется Lingo и помогает организовать работу по его элементам: иконки, цвета, иллюстрации, фотографии.
Houdini - пожалуй, самая захватывающая разработка в CSS Как исправить неправильную веб-типографику
Tom Брэдин-Грей в деталях разбирает проблему выстраивания межпараграфных отступов и вертикального ритма в CSS. Он выпустил библиотеку MegaType, которая делает работу с текстом в вебе предсказуемой.
Зелл Лью ему отвечает и пытается разобраться, так ли критично соблюдение вертикального ритма до пикселя. Правда, в примерах не хватает классических добротных сайтов СМИ.
Ну и вдовесок: Робин Рендле попробовал написать новый манифест типографики в продолжение идей Яна Чихольда с учетом особенностей веба. Очень интересные системные мысли.
Модернизация Nimax 2015
Мощнейшая статья о перестройке петербургской дизайн-студии Nimax. Елена Огородникова пришла в компанию в прошлом году во время кризиса и сделала огромную работу - сначала по стабилизации, а потом по возобновлению роста. Редко так подробно рассказывают о внутренней кухне больших изменений.
Google Analytics 360
Google объединил свои инструменты для маркетинговой аналитики в Analytics 360 Suite. Он включает веб-аналитику, A/B-тестирование, визуализацию сложных данных и взаимосвязей, возможность подключать сторонние источники данных и работу с рекламными кампаниями.
Project Phoebe
Интересный концепт «мутационного» дизайна от Лайама Спрадлина. Он описывает идеологию интерфейса, который подстраивается под пользователя, используя его контекстные данные. Есть две больших статьи, код и сообщество.
Взлет и падение Nokia
Очень интересное интервью с Кристианом Крафтом, одним из первых интерфейсных дизайнеров Nokia. На его счету огромное количество интерфейсных патентов и решений, которые используются и сейчас. Причем он начинал в те времена, когда в телефонах только появились экраны, а значит, приходилось придумывать все с нуля.
Дизайн и наука
Интереснейший материал Джойчи Ито об антидисциплинарных исследованиях как следующем шаге после междисциплинарных. Он описывает концепцию Нери Оксман, в которой дизайн, искусство, наука и инженерия тесно взаимосвязаны и дают друг другу новое понимание. Одна из сильнейших статей на тему современной философии дизайна.
Создание приложений для Android TV
Очень подробная инструкция по дизайну приложений для Android TV от Джо Берча.
Книга The User's Journey
Rosenfeld Media готовит к выпуску книгу Донны Личо The User's Journey, посвященную проработке путей взаимодействия пользователя с продуктом. UXMatters публикует 7 главу из нее, а UXBooth - интервью с автором.
Еще несколько материалов на эту тему:
- Эрик Флауэрс из Intuit и Меган Миллер из Стенфорда запустили сайт Practical Service Design с методичками и шаблонами по проектированию услуг. Сама методичка и шаблон для Omnigraffle.
- Джеймс Калбах описывает разницу между customer journey map, experience map и service blueprint. В итоге говорит, что точность следования терминам не так важна, если вы решили свою задачу.
Стайлгайды для фронтэнда
Живые гайдлайны становятся совсем мейнстримом: про них написали даже Nielsen Norman Group. Ждем серии тренингов и включения в базовые курсы. Другие материалы на тему дизайн-систем:
- Саймон Таггарт описывает подход компании Big Commerce к описанию переменных в дизайн-системах.
- Salesforce ввела в компании новую роль главного инженера дизайн-системы (Design Systems Ops, по аналогии с DevOps). Его задача - переводить идеи с языка дизайна на язык разработки.
- Презентация Антона Виноградова об архитектуре дизайн-системы Альфа-Банка. На GitHub доступна библиотека компонентов. Видео выступления.
- Алла Холматова рассказывает о построении дизайн-системы британской образовательной компании FutureLearn.
- Натан Кертис опубликовал чек-лист для команд, начинающих работать над своей дизайн-системой. Он помогает выбрать направления работы и распределить обязанности по команде.
- Живые гайдлайны британского издания The Times. О том, Рассказ о том, как создавалась дизайн-система The Times.
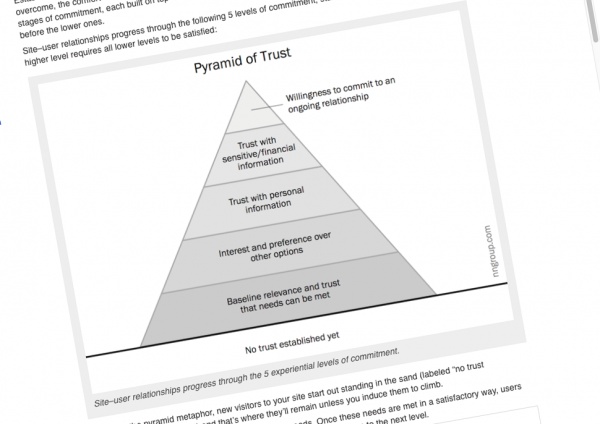
5 уровней доверия к сайту
Несколько уровней доверия к сайту, которые нужно учитывать, чтобы построить качественное взаимодействие с пользователями. По большому счету, вопрос в том, на какой уровень доверия мы можем или должны рассчитывать при первом, втором и следующих контактах с пользователем. Статья не бесспорная, но поднимает важный вопрос.
Analytics Academy
В конце прошлого года команда сервиса Segment запустила школу аналитики. В ней очень простым языком описываются ключевые аспекты, процессы и инструменты. Постепенно появляются новые статьи, сейчас доступны полтора раздела. Перевод статьи о ключевых метриках для популярных моделей роста.
Читайте полную версию дайджеста в моем блоге. В нем, как обычно, много новых материалов по дизайну для Apple Watch, Android Wear, Material Design, расширений для Sketch, свежих скриптов и еще тонна всего. За свежими ссылками также можно следить в группе на Facebook - спасибо всем, кто помогает наполнять ее. Вы также можете получать свежие обзоры по почте.