Как проводить A/B-тестирование для описания приложений в App Store и Google Play

Рубрика Growth Hacks в 2014 году опубликовала статью основателя платформы для создания посадочных страниц SparkPage Питера Танэмома о том, как проводить A/B-тестирование для описания приложений в App Store и Google Play.
Редакторы интернет-журнала про стартапы и предпринимательство Prime Liber подготовили для vc.ru перевод продолжения материала Танэмома, написанный интернет-маркетологом и контент-стратегом из Сан-Франциско Анной Пратскевич.
Зеленая кнопка или красная? Когда вы выходите на рынок, вы просто обязаны провести А/В-тестирование и ответить на этот вопрос. Сплит-тесты помогут выбрать текстовый и графический контент, цену товара и другие элементы.
В этой статье мы расскажем о том, как совершенствовались инструменты А/В тестирования, обсудим их плюсы и минусы, подскажем, с чего начать и на какие метрики обратить внимание.
Креативные идеи - подкрепляем цифрами
Можно выделить два направления А/В-тестирования:
- внутренний контент приложения (интерфейс, профилирование и персонализация во время onboarding-процесса, СТА-кнопки);
- визуальное представление приложения в App Store и маркетинговые стратегии по привлечению новых пользователей.
В первом случае мы работаем над оптимизацией пользовательского опыта и вовлеченности, во втором - над увеличением конверсии и минимизацией затрат. По данным SplitMetrics, тестирование визуальной рекламы для App Store на 19-26% увеличивает конверсию.
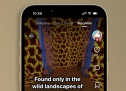
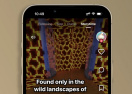
Второй вариант скриншотов на 10% увеличил конверсию в ходе А/В-тестирования. Данные Splitmetrics и Fresh Planet.
Какие моменты надо учитывать при тестировании визуального оформления для App Store:
- Чтобы принять решение, посетителю App Store требуется всего несколько секунд.
- Этого времени не хватит, чтобы рассказать всю «историю» приложения и объяснить, в чем ценность продукта.
- Вы тратите кучу денег на рекламу в App Store, человек переходит по ссылке на страничку приложения, но дело не доходит до скачивания. А вы все равно платите за клик. Человек заинтересовался, но что-то пошло не так.
- Чтобы сэкономить бюджет и минимизировать, нужно перед началом рекламной кампании в App Store провести А/В тестирование.
Что можно протестировать и при необходимости доработать:
- Иконки.
- Скриншоты.
- Заголовки.
- Описание.
- Цены и тарифы.
- Видеопревью.
В последнее время стали популярными эксперименты с выбором категории и вариантами поиска (к примеру, вы переносите свое приложение из категории Racing в категорию Action).
Принципы MVP применимы к посадочным страницам
Идея проведения тестов не такая уж свежая. В этом направлении давно работают так называемые «гроусхакеры».
Обычно тестирование лендинга состоит из следующих шагов:
- Создаем еще один вариант лендинга.
- Направляем трафик на обе страницы.
- Получаем результаты и анализируем соотношение количества просмотров и загрузок.
Еще в 2012 году Питер Тэнхэм говорил о необходимости проводить микротестирование мобильных страниц и предлагал несколько вариантов создания прототипа посадочный страницы:
- Пишем код страницы с нуля (нанимаем разработчика).
- Используем шаблон, имитирующий верстку App Store.
- Используем конструктор мобильных лендингов.
Все три варианта, несомненно, работают. Но ими, к сожалению, редко кто пользуется. Искать и нанимать разработчика - долго и дорого. Чтобы подогнать готовый шаблон нужны базовые навыки программирования. Даже использование конструктора лендингов требует немало времени и сил.
На мой взгляд, все это слишком сложно. Подход должен быть проще - как А и Б. Должен же быть простой способ протестировать приложение.
А как в этом плане обстоят дела в App Store? Разве они не должны предоставлять возможность поэкспериментировать со страничками приложений, чтобы создатели добились большей конверсии, что в итоге приведет к увеличению дохода самого App Store?
Например, в Google Play такая возможность появилась только в мае 2015 года. Google совместно с игрой Kongregate запустили пилотный проект и получили рост конверсии на 30%. Только представьте, сколько можно сэкономить на рекламном бюджете.
В Google учли это и добавили А/В-тестирование в консоль разработчика.
Тем не менее, в А/В-тестах от Google Play можно обнаружить следующие недостатки:
- Можно провести тестирование только опубликованного ранее приложения. Если вы хотите протестировать его перед размещением, увы, Google Play вам здесь не поможет.
- Нельзя проводить несколько экспериментов одновременно. Не получится протестировать сразу несколько элементов - размещение на страничке, иконки, скриншоты.
- Не предоставляется развернутых данных для анализа. Вы можете понять, какой из вариантов страницы конвертирует лучше. Но, что именно работает, а что - нет, выяснить не удастся. К примеру, вы не сможете определить, что именно - скриншот или описание - побудили пользователя нажать кнопку «Установить».
В App Store не предусмотрено функции A/В-тестирования. Вам остается только вносить изменения при каждом следующем обновлении и следить за тем, как меняются показатели посещаемости и количество загрузок. Процесс согласования обновлений в Apple трудно назвать быстрым, обычно он занимает несколько недель. Единственное, что не требует согласований - изменение описания приложения.
Вносим ясность
Вы можете протестировать элементы (например, скриншот №1, скриншот №2 или элемент «Читать далее») на странице и понять, какой из них привел посетителя в состояние «вот оно».
Итак, мы создали два варианта лендинга, провели эксперименты с помощью встроенных в App Store инструментов. Мы знаем, сколько трафика пошло на страницы, и какая из них лучше конвертирует. Но вот чего мы не знаем, так это как ведут себя посетители на страничке, сколько времени проводят на ней, и какие элементы графики (с таким трудом созданные и протестированные) на самом деле конвертируют посетителей в пользователей. В дело вступают совсем другие инструменты.
Кроме конверсии: какие метрики еще отслеживать
Такие сервисы, как SplitMetrics, TestNest и Storemaven выводят А/В-тесты на новый уровень: теперь с помощью разных способов можно отслеживать поведение посетителей.
Вы просто вводите URL приложения (если оно уже опубликовано), сервис генерирует посадочные страницы, функционально похожие на страницу App Store или Google Play. Не надо писать код, панель управления интуитивно понятна: для эксперимента с порядком скриншотов перетащите и перегруппируйте их или загрузите новые.
Кроме стандартных А/В-тестов сервис дает возможность проводить эксперименты до запуска приложения (в том числе определить категорию и поисковые фразы) и понять как вы выглядите на фоне конкурентов. После создания эксперимента вы получаете ссылку, на нее направляется трафик (из Facebook или AdWords), сервис ведет статистику действий посетителей страниц, вы знаете, что скролят и кликают посетители.
Шаг 1: Создаем новый эксперимент и выбираем элементы для тестирования. Шаг 2: Загружаем два варианта и получаем URL на который будет направлен трафик с тестируемой страницы. Сервис ведет статистику действий посетителей, вы знаете, что они скролят и кликают, и получаете важные и точные данные, на основании которых можете принимать дальнейшие решения.
Никто не будет спорить, что конверсия - самый важный показатель в А/В-тестировании, но есть и другие метрики:
- Показатель отказов. Невовлеченные посетители заходят на страницу и сразу же покидают ее. Большой процент отказов может стать сигналом о необходимости нового дизайна приложения. Но не стоит забывать, что к этому могло привести нестабильное соединение. Обычно процент отказов выше в странах с медленным интернетом (например, в Боливии).
- Прямые загрузки и загрузки приложений, найденных через поиск. Процент прямых загрузок показывает количество загрузок, совершенных сразу после входа на страницу. Высокий процент прямых загрузок означает, что люди уже заранее знали о вашем приложении от знакомых или видели рекламу приложения вне App Store.
- Средняя продолжительность сеанса. Если пользователи долгое время находятся на страничке - это хороший знак, значит, ваша рекламная кампания эффективно работает и генерирует релевантный трафик.
Длительное нахождение на странице и высокая конверсия - пользователям определенно нравится ваша страница.
Длительное нахождение на странице, низкая конверсия - время пересмотреть дизайн и создать более конкретный и энергичный призыв к действию.
Подготовка к A/B-тестированию
По данным SplitMetrics, конверсия игры Angry Birds увеличилась на 13%, а количество установок на 2,5 млн благодаря А/В-тесту
Все просто: выбираете элемент теста, создаете два варианта странички и тестируете. Но для начала определяете, кто ваш потенциальный пользователь и что ему может понравиться. Получаете результаты и переходите к следующему элементу, заново повторяете все шаги.
Лучше начать с иконок и скриншотов. По данным SplitMetrics, в результате тестирования иконок конверсия увеличивается на 26-559%, скриншотов - на 18-654%.
Также обратите внимание на следующие моменты:
- В заголовке все буквы заглавные или каждое слово с заглавной буквы.
- Яркие или спокойные цвета фона.
- С видеопревью или без него.
- Портретная или ландшафтная ориентация.
Заключение
Цель А/В-тестирования - увеличить конверсию или получить ожидаемые результаты от рекламной кампании. В большинстве случаев все сводится к созданию двух вариантов посадочных страниц, тестированию и выбору более эффективного образца.
Посадочные страницы можно создать самим, а можно воспользоваться специальными конструкторами. Выбор инструмента аналитики зависит от того, насколько расширенные данные вам нужны. Играя и экспериментируя с разными элементами на страничке приложения, вы создаете дизайн, который работает.