Чем хорош подход Data-Driven Design и почему в дизайне не стоит опираться только на данные

Шеф-дизайнер компании AIC Сергей Попков написал для рубрики «Интерфейсы» колонку о том, как проектирование продукта на основе исследований и тестов меняет профессию дизайнера, за что этот подход критикуют и каким образом его используют Netflix, Atlassian и Airbnb.
Внешние изменения в сегодняшнем веб-дизайне можно свести к формуле «трех У»: упрощение, уплощение, унификация. Главный внутренний тренд - дизайн на основе данных.
Прежний подход подразумевал, что дизайн-решения принимает дизайнер, целиком основываясь на своем опыте, понимании задач, навыках, изобретательности, чувстве вкуса. Появление новой парадигмы закономерно - давайте рассмотрим предпосылки.
Первыми потребность в Data-Driven Design (DDD) испытали следующие сегменты рынка:
- Сайты ecommerce.
- Технологические стартапы.
- Социальные сети.
Причина в «юзерцентричности» таких сайтов: вспомните, сколько всего поменялось в Facebook или в сервисах Google за последний год. И все в угоду пользователям.
Трансформации начали происходить не только в потребностях, но и в предложении digital-рынка. Так появились «конверсионные» агентства, которые измеряли эффективность своей работы по конкретным KPI. Грубо говоря: достигли обещанных показателей - получили оплату, не достигли - не получили. Наравне с ними появились компании, предлагающие конверсионный или сервисный дизайн, то есть разработку продукта, основанного не на субъективных предположениях, а на проверенных данных.
Сегодня DDD закрывает недостатки традиционного дизайн-подхода - как на стороне подрядчика, так и на стороне заказчика. Почему DDD выгоден клиенту:
- Больше никаких действий наугад в ущерб бюджету проекта.
- Отказ от философии «Мы ничего не можем гарантировать. Давайте попробуем, как дизайнер предложил, а там посмотрим», не соответствущей интересам бизнеса.
- Обоснованный дизайн вместо интуитивного.
Почему DDD выгоден подрядчику:
- Меньше необоснованных правок, исключение вкусовщины. Совместные усилия концентрируются на том, чтобы построить лучший сервис.
- Каждое решение обосновано данными, а значит, нет нужды отстаивать позицию агентства.
Для появления DDD были все условия - со стороны эволюции методик и технологий. И случился «большой взрыв».
Как DDD поменял мир дизайна 1. Усложнился анализ потребностей
Уже с приходом UCD-парадигмы (User Centered Design) традиционный подход к веб-дизайну изменился. Каждое решение разрабатывалось индивидуально, исходя из анализа потребностей пользователей.
Суть UCD-подхода в том, что дизайнеры концентрируют усилия на одной центральной проблеме пользователей. Проводят брейншторм, прототипируют, тестируют концепции на группах пользователей. Затем выпускают в свет, наблюдают за реакцией и приступают к следующему этапу создания продукта.
Центральный метод UCD - проверка гипотез методами качественных и количественных исследований на разных этапах работы над продуктом.
Пример Yammer
Задача - увеличить число новых зарегистрированных пользователей в Yammer, службе корпоративных социальных сетей.
Идея.Руководство выдвинуло предложение: упростить цепочку регистрации для достижения большей конверсии.
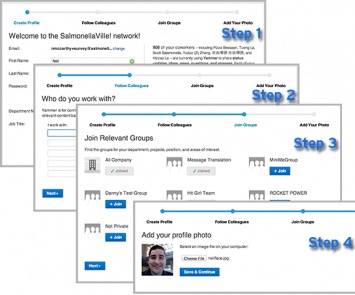
Существующий процесс регистрации состоял из четырех шагов:
Были выдвинуты три варианта решения проблемы:
- Убрать шаг загрузки фото.
- Убрать шаг «присоединиться к группам».
- Убрать оба шага из регистрации и перенести их в сам продукт.
Yammer провели тестирование, фиксируя результаты как по новым пользователям, так и по зарегистрированным. Во второй группе измеряли конверсию загрузки фото и вступления в рабочие группы. Именно их убрали из регистрации и сделали отдельными блоками на главной странице.
Результат. Две вариации, отказ от шага вступления в группы и отказ от обоих шагов сразу, дали положительный результат в цифрах: +2,38% и +3,69% соответственно. Тем не менее было решено не менять форму регистрации.
Причина в том, что снизилась вовлеченность пользователей. Они попадали на страницу Yammer, где у других участников не было фото и информации о группах, - и проявляли меньше интереса к сервису.
Это важная особенность любого Data-подхода к дизайну: количественные показатели еще не гарантируют, что дизайн-решение выбрано правильно. Big Data-подход к дизайну чаще всего критикуют именно за то, что он существует вне контекста.
С приходом парадигмы DDD аналитический подход усложнился: в его основе теперь комплексный Big Data-анализ. Это был уже не поиск решения одной главной проблемы и тестирование дизайн-идей. DDD охватывает всех пользователей, анализирует данные об их интересах, стиле жизни и социальном статусе. Находит несколько главных проблем для каждой группы, анализирует активность групп и так далее.
Разработчики продукта получили инструмент, который позволяет:
- Находить взаимосвязи между потребительскими инсайтами и дизайн-решениями там, где обычное наблюдение беспомощно.
- Работать на интересы всей аудитории, а не только тестовых групп.
2. Профессия веб-дизайнера распалась на составляющие
UI-дизайн «вылупился» из классического веб-дизайна, после чего целенаправленно эволюционировал: от рисования «красивой картинки» до проектирования продуманного веб-сервиса. Все это время не менялось одно - дизайн-команда.
Взгляните на любой коммерческий продукт: сайт, веб-сервис, мобильное приложение. Кто занимается проектированием дизайна? И тогда, и сейчас это в большинстве случаев один-единственный человек - дизайнер. Когда продукт большой, их несколько. Иногда их контролирует арт-директор, иногда помогает проектировщик. Менеджер дает входные данные, которые он взял в лучшем случае у отдела маркетинга заказчика. Все.
Что все это значит? Пока дизайн менялся, дизайн-команда практически замерла на одной точке. Качественный скачок произошел совсем недавно - когда заметно усложнилась и внешняя часть интерфейсов, и внутренняя подоплека, то есть данные. Современная дизайн-команда большого проекта, отвечающая принципам DDD, - это уже не дизайнер-одиночка.
DDD-команда, графика:
- Визуальный UI-дизайнер.
- Дизайнер взаимодействий или проектировщик (UX-designer).
- Дизайнер анимации (motion-designer).
DDD-команда, аналитика:
- Специалист по большим данным (data scientist).
- Аналитик.
Само собой, это не значит, что один человек не может выполнять несколько ролей одновременно, но дробление профессии налицо.
3. Интерфейсы стали персонализированными
Идеальный современный digital-продукт - это конструктор. Набор UI-элементов (UI-Kit), из которых сайт динамически собирается под каждого пользователя. Большие данные уже позволяют это сделать - сложность только в том, что техническая реализация отнимет много ресурсов.
Частные примеры персонализации мы уже видим повсеместно: зайдите на сайт любого крупного интернет-магазина и тут же попросите другого человека сделать то же самое. Магазин будет показывать вам разные товары - в каталоге, в рекомендациях, на баннерах. Так увеличивается релевантность контента и, соответственно, конверсия.
4. Дизайн стал ориентироваться на бизнес-показатели
DDD - это постоянная петля улучшений. При традиционном подходе работа над веб-формой на сайте происходила бы по сценарию:
- проанализировали потребности;
- спроектировали;
- нарисовали;
- утвердили;
- запустили.
В результате получилась бы форма с конверсией N, причем это значение N было бы на вполне приемлемом уровне. А дальше все бы успокоились и пошли заниматься другими аспектами бизнеса.
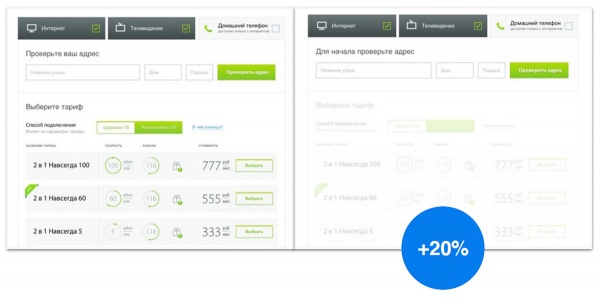
Но только не в DDD. Пример из нашей практики: после тестов уже запущенного сервиса онлайн-провайдера мы предложили изменить логику работы выбора тарифа. Оставили активными только те участки, с которыми непосредственно работал пользователь, чтобы не отвлекать его дополнительной информацией. В результате тестирования выяснили, что альтернативная форма дает на 20% конверсии больше. Стоило это аналитики и изменений? Безусловно.
С DDD тоже не все так безоблачно. Некоторые вещи вызывают бурную критику такого подхода.
Недостатки Data-Driven Design
Они есть как для того, кто платит за дизайн, так и для того, кто его делает. Для заказчика постоянная петля улучшений подразумевает резервы бюджета. Не каждый бизнес готов пойти на дополнительные затраты на этапе запуска и «обкатки» проекта. Учитывая размеры команды в DDD, затраты предстоят немалые.
Для подрядчика есть риск увязнуть в данных, демотивировать дизайнеров. Креатив, новаторство и смелые идеи не живут там, где правит аналитика, а непрерывные изменения в готовом продукте деморализуют дизайн-команду.
Это подтверждает известная история о дизайнере Google, покинувшем команду из-за чрезмерного «датацентризма» компании:
DDD в чистом виде часто ведет к перегибам - «машинному» подходу к разработке продукта для людей. Именно поэтому подход и критикуют. Но если не Data-Driven, то что?
Data-Informed Design - «очеловеченный» Data-Driven
Хотя данные приносят неоценимую пользу продукту, наиболее успешные сервисы придерживаются иной философии. Она называется Data-Informed Design - дизайн с учетом данных, но без слепого подчинения им.
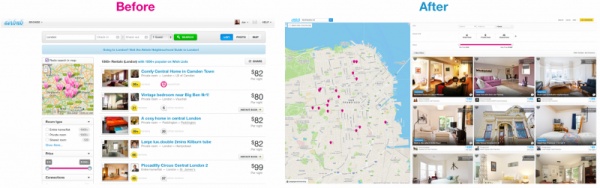
Airbnb так пишет об экспериментах со страницей поиска: «Мы долго работали над проектом и думали, что сделали идеальный сервис. Это подтверждали наши пользователи в исследованиях. Несмотря на это, мы решились на эксперимент».
Решение «после» сейчас кажется очевидно более удачным. Но тесты говорили «Выбери первый вариант».
Похожая история у Atlassian - разработчика баг-трекера JIRA и еще ряда корпоративных продуктов. Они решили провести эксперимент, чтобы сделать сервис более «дружелюбным» к новым пользователям и, конечно, сделали тестирование изменений. Вовлеченность снизилась на 12%, что говорило о полном провале.
Но команда поверила в проект: из данных они сделали выводы, кое-что доработали, в итоге конверсия увеличилась на 22%. Этого не произошло бы, если бы Data-Driven Design предопределял дизайнерские решения.
Дизайн, который опирается на данные и количественные исследования, должен учитывать контекст и не упускать из виду качественные данные. Именно поэтому так важно совмещать Big Data и традиционные подходы: опросы, наблюдения. По той же причине не стоит уходить в сторону датацентризма: новации всегда порождают люди, а не технологии. Data-Informed Design - наилучшая на сегодня пропорция данных и творчества.
Что ждет профессию дизайнера
Дизайнер давно занимается не столько «картинками», сколько логикой работы. Анимация, сценарии взаимодействия, иконографика - все эти инструменты не для задачи «Как это выглядит». Они решают задачу «Как это работает».
С появлением новой парадигмы дизайна многие начали предрекать смерть профессии. Они не совсем правы. С одной стороны, как мы уже говорили, дизайн дробится на составляющие: усложняется сам подход, он становится все менее спонтанным. Один человек или даже группа равных специалистов просто не в состоянии справиться с таким объемом разноплановой работы.
С другой стороны, работы для графического дизайнера не становится меньше. Перспективы - дизайн персонализированных пользовательских сценариев. То есть работа с самообучающимися аналитическими системами, которые будут менять дизайн сайта в зависимости от пользователя, - как уже сейчас динамически меняют контент. Предпосылки уже есть. Самая простая и знакомая всем - адаптивные сайты или персонализация в интернет-магазинах.
В следующих статьях расскажем о том, чему служит парадигма Data-Informed Design, - о сервисном дизайне.