Релиз web-браузера Chrome 73

Компания Google представила релиз web-браузера Chrome 73. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается использованием логотипов Google, возможностью загрузки модуля Flash по запросу, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищенного видеоконтента, системой автоматической установки обновлений и передачей при поиске RLZ-параметров. Следующий выпуск Chrome 74 запланирован на 23 апреля.
Основные изменения в Chrome 73:
-
В версию для Android добавлен режим "Lite pages", позволяющий ускорить загрузку сайтов и сократить трафик за счет обращения через прокси в Google, на лету осуществляющего оптимизацию запрашиваемых страниц для просмотра на мобильном устройстве. На серверы Google передается только URL страницы, а Cookies и параметры аутентификации обрабатываются напрямую. Оптимизация включается при активации опции "Data Saver" в настройках, после чего применяется автоматически, в зависимости от конкретных сайтов и качества канала связи.
Например, оптимизация применяется при доступе в режиме "2G" или когда страница загружается более 5 секунд. Критерии активации можно настроить при помощи опций "force-effective-connection-type" и "ignore-previews-blocklist" в "chrome://flags". При отображении страницы в режиме оптимизации в адресной строке высвечивается специальный индикатор "Lite", через который можно вернуться к просмотру оригинальных страниц. Режим автоматически отключается в привязке, если пользователь часто возвращается к просмотру оригинальных неоптимизированных страниц;
-
В настройках учетной записи предложена отдельная секция "Sync and Google services", в которой собраны все имеющиеся опции для управления синхронизацией данных и отправкой сведений в сервисы Google. В секции также предложены новые опции "Enhanced spell check" (синхронизация добавленных пользователем слов в словарь), "Safe browsing extended reporting" (отправка в Google дополнительных данных для определения вредоносных приложений и страниц) и "Make searches and browsing better" (анонимизированный сбор телеметрии с информацией об открываемых URL);
-
Усовершенствован режим просмотра "картинка в картинке" (Picture-In-Picture). Помимо видео в данном режиме теперь можно отсоединить web-приложения в формате PWA (Progressive Web Apps) в форме плавающего окна, которое остается на виду в процессе навигации в браузере. Например, подобным способом удобно запускать чаты, мессенджеры и и видеоконференции. По умолчанию возможность пока неактивна и ограничена тестами в режиме "Origin Trial";
-
Для видео добавлено новое свойство "autopictureinpicture", позволяющее в случае предоставления должных полномочий автоматически перейти в режим Picture-In-Picture при переходе на другую вкладку и отключить данный режим при возвращении на исходную вкладку;
-
В режиме Picture-In-Picture также реализована возможность показа кнопки "Skip Ad" (действие skipad в Media Session API) для отмены показа рекламной вставки (ранее воспроизведение в окне Picture-In-Picture было не интерактивным);
-
Добавлена поддержка использования аппаратных мультимедийных клавиш для управления воспроизведением контента, например, для остановки, проигрывания и перехода к следующему ролику на YuoTube. Для привязки обработчиков к мультимедийны клавишам предлагается использовать API Media Sessions. Возможность пока доступна в версиях для Chrome OS, macOS и Windows, а в Linux обещают добавить позднее;
-
В версии для Android появился новый менеджер загрузок. Добавлена возможность наглядного отслеживания состояния загрузки (в нижней части теперь отображается специальный индикатор прогресса, раньше браузер лишь выдавал уведомление о завершении загрузки). В списке файлов обеспечен показ крупных эскизов загруженных изображений и возможность сортировки по типу контента и времени загрузки;
-
В версии для Android на странице с "динозавром", отображаемой при отсутствии сетевого соединения, добавлен список рекомендаций, включающих страницы, доступные в кэше для просмотра в offline;
-
В версии для macOS добавлена поддержка PWA (Progressive Web Apps, возможность обособленного запуска web-приложений как обычных программ без адресной строки и вкладок) и темной темы оформления интерфейса;
-
В предоставляемых дополнениями скриптах обработки контента запрещена загрузка внешних ресурсов (Cross-Origin), не соответствующих домену страницы, в контексте которой выполняется скрипт. Для выполнения сторонних загрузок разработчикам дополнений следует применять фоновые обработчики (background pages). Изменение касается только новых дополнений и дополнений, в которых данная функциональность не была реализована ранее. Для всех дополнений изменение будет применено в одном из будущих выпусков Chrome после принятия второй версии манифеста. По приблизительно оценке изменение коснется менее 1% дополнений с числом установок более 1000 (в настоящее время белый список включает 70 дополнений);
-
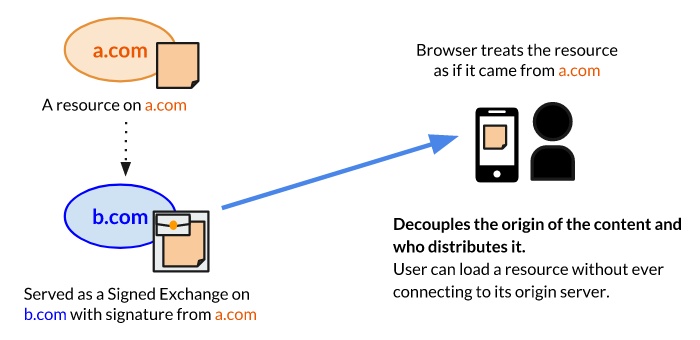
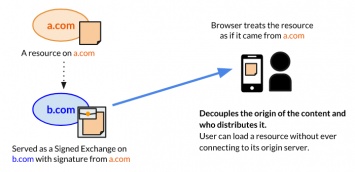
Включена поддержка механизма Signed HTTP Exchanges (SXG) для организации размещения верифицированных копий web-страниц на других сайтах, выглядящих для пользователя как исходные страницы. Благодаря SXG владелец одного сайта при помощи цифровой подписи может авторизовать размещения определенных страниц на другом сайте. В случае обращения к этим страницам на втором сайте, браузер будет показывать пользователю URL исходного сайта, несмотря на то, что страница загружена с другого хоста. Подробнее см. анонс появления данной технологии;
-
Добавлен API Badging, позволяющий web-приложениям создавать индикаторы, выводимые на панели или домашнем экране. При закрытии страницы индикатор автоматически убирается. Например, подобным способом можно отображать число непрочитанных сообщений или информацию о каких-то событиях;
-
Добавлен программный интерфейс, позволяющий из JavaScript-приложения динамически создавать таблицы стилей и манипулировать применением стилей. В отличие от создания таблиц стилей при помощи метода document.createElement('style') новый API добавляет средства для конструирования стилей через объект CSSStyleSheet, предоставляя такие методы, как insertRule, deleteRule, replace и replaceSync. Применение CSSStyleSheet позволяет упростить манипуляции с CSS и решить проблемы с дублированием свойств, одновременным применением изменений к разным частям DOM и совместным использованием в разных компонентах;
-
Предложен новый метод String.prototype.matchAll для сопоставления с использованием регулярных выражений. При использовании метода match с флагом "/g" возвращается простой массив строк, но при единичном сопоставлении (без флага "/g") выводится объект с расширенными свойствами. Метод matchAll отличается от выполнения метода match с флагом "/g" тем, что он возвращает массив объектов со свойствами всех совпадений, а не массив строк;
-
По умолчанию обработчики событий от колеса мыши (wheel и mousewheel) создаются в пассивном режиме (как при выполнении "window.addEventListener('wheel', func, {passive: true}))", не блокирующем выполнение браузером операций прокрутки и масштабирования, что положительно сказывается на отзывчивости интерфейса. Ранее аналогичное изменение поведения по умолчанию было выполнено для обработчиков "touchstart" и "touchmove";
-
В тег "link" [[https://www.chromestatus.com/feature/5164259990306816 добавлена поддержка свойств "imagesrcset" и "imagesizes" (используются только совместно со свойствами "preload" и "image"), аналогичных свойствам "srcset" и "sizes" объекта HTMLImageElement;
-
Добавлен HTTP-заголовок "Cross-Origin-Resource-Policy" позволяющий серверу запретить вставку отдаваемых ресурсов (например, изображений) в контексте других доменов (cross-origin и cross-site);
-
В CSS и XSLT в качестве базового URL для загрузки ресурсов со вложенными путями теперь принимается URL с которого фактически был загружен CSS. Например, если в теге link указан "/styles.css", но при обращении выполняется релирект на "/foo/styles.css" то базовым для загрузки ресурсов (например, фоновых изображений) будет каталог "/foo", а не "/";
-
Отрисовка свойства "blur-radius" приведена в соответствие с требованием спецификации и поведением Firefox и Safari;
-
В WebSQL прекращена поддержка операций "EXPLAIN" и "REINDEX". Поведение EXPLAIN отличалось в зависимости от версий SQLite, а REINDEX был бесполезен на практике;
Кроме нововведений и исправления ошибок в новой версии устранено 60 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 18 премии на сумму 13500 долларов США (одна премия $7500, четыре премии $1000 и четыре премий $500). Размер 9 вознаграждений пока не определен.
Android Mozilla Firefox Белый дом США