Релиз web-браузера Chrome 69 с переработанным интерфейсом пользователя

Компания Google представила релиз web-браузера Chrome 69, который приурочен к празднованию десятилетия проекта и включает в себя несколько заметных новшеств, таких как обновленный интерфейс пользователя, возможность настройки стартовой страницы и новый компилятор WebAssembly. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается использованием логотипов Google, возможностью загрузки модуля Flash по запросу, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищенного видеоконтента, системой автоматической установки обновлений и передачей при поиске RLZ-параметров.
Основные изменения в Chrome 69:
-
Предложен новый модернизированный интерфейс пользователя, оформленный в стиле Material Design и оптимизированный для устройств с сенсорными экранами (увеличенные отступы, скругленное поле адресной строки, новая кнопка "+" для открытия вкладок, измененная расцветка панелей и полей ввода). Переработка затронула практически все компоненты интерфейса, включая всплывающие предупреждения и систему управления загрузками;
-
Возможность настройки фона стартовой страницы, отображаемой при открытии новой вкладки. В правом нижнем углу страницы размещена кнопка в виде шестеренки, при нажатии на которую можно выбрать фоновую картинку. Предоставлена готовая коллекция фоновых изображений, а также возможность загрузки своих картинок;
-
Список избранных ссылок на странице открытия новой вкладки теперь формируется с использованием пиктограмм сайтов (favicon), а не миниатюр со скриншотами страниц.
-
Добавлена возможность настройки состава избранных ссылок на странице открытия новой вкладки. Элементы теперь можно редактировать, добавлять новые и удалять;
-
При выводе рекомендаций в адресной строке предоставлена возможность быстрого перехода к уже открытым вкладкам, если их содержимое соответствует запросу, заданному пользователем. Например, при наборе адреса уже открытого в другой вкладке сайта, рядом с рекомендацией появится кнопка для перехода к этой вкладке вместо открытия новой;
-
В адресной строке добавлена поддержка вывода ответов на вопросы на естественном языке. В том числе при помощи новой системы рекомендаций можно сразу получать данные о прогнозе погоды, переводить слова на иностранном языке, вычислять математические выражения, получать справку о известных людях и событиях;
-
Существенно переработан менеджер паролей. Добавлена возможность генерации надежных паролей при заполнении регистрационных форм. Сгенерированные пароли автоматически сохраняются во встроенном менеджере паролей и могут синхронизироваться с другими устройствами пользовтеля, привязанными к текущей учетной записи в Google. Улучшена система автозаполнения форм. В меню управления входом добавлены элементы для быстрого перехода к настройкам автозаполнения форм, сохраненным паролям и методам проведения платежей;
-
Воплощен в жизнь второй этап изменения индикации безопасности соединения. Для HTTPS теперь не показывается зеленая надпись "Secure", так как HTTP помечается небезопасным и нет смысла отдельно помечать HTTPS индикатором безопасного соединения. В октябрьском выпуске Chrome 70 будет убран и значок с изображением замка для HTTPS, а цвет надписи "Not Secure" для соединений HTTP будет заменен с серого на красный.
-
Добавлена возможность просмотра видео в режиме "картинка в картинке" (PIP API, Picture in Picture), позволяющем отсоединить видео в форме плавающего окна, которое остается на виду в процессе навигации в браузере;
-
Добавлен экспериментальный эффект размытия курсора мыши при движении (видео). Для включения эффекта можно использовать настройку "chrome://flags/ash-enable-cursor-motion-blur";
-
Прекращено сохранение настроек для сайтов, задаваемых при помощи Flash. Подобные настройки теперь не сохраняются между сеансами;
-
При установке в окружении Android 8.0+ на устройствах с 1 Гб ОЗУ Chrome теперь регистрируется как обработчик для воспроизведения мультимедийных файлов;
-
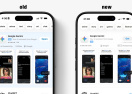
Существенно переработана версия Chrome для платформы iOS: Добавлена новая нижняя панель, предоставляющая быстрый доступ к наиболее часто вызываемым функциям. Переработана страница открытия новой вкладки, на которой теперь представлены часто используемые закладки и списки чтения. Улучшена работа режима инкогнито, обзора недавно закрытых вкладок, интерфейса для просмотра истории посещений и списков чтения. Предложен новый интерфейс переключения между вкладками, отображающий открытые вкладки в виде сетки и позволяющий открыть вкладки в том числе на других устройствах.
-
Добавлено CSS-свойство conic-gradien для создания конусообразных градиентов, в которых изменение цвета выполняется вокруг центра, а не от центра, что позволяет создавать эффекты в виде колеса меняющихся оттенков;
-
Добавлены расширенные варианты CSS-свойств margin, padding и border, задаваемые в формате {margin|padding}-{block,inline}-{start,end} и border-{block,inline}-{start,end}-{width,style,color}, например, "padding-inline-end: 10px;" или "border-block-start-style: dotted;". Ранее данные свойства не были стандартизированы и тестировались с префиксом "-webkit";
-
Добавлена серия CSS-свойств scroll-snap-*, позволяющих управлять точкой остановки ползунка при прокрутке и выравниванием сдвигаемого содержимого. Например, можно настроить прокрутку со сдвигом по границам изображения или с центрированием картинки;
-
Представлена новая CSS-функция env и meta-тег viewport-fit, которые позволяют использовать все экранное пространство на устройствах с безрамочными экранами, содержащих неотображаемые области (например, закругление экрана и островок для фронтальной камеры, громкоговорителя и сенсоров);
-
Добавлен API OffscreenCanvas, позволяющий в отдельном потоке предварительно отрисовывать в буфер canvas-изображения (2D и WebGL) для их последующего использования в Worker-ах;
-
В DOM реализован новый метод Element.toggleAttribute, позволяющий инвертировать существование атрибута элемента (создать если нет и удалить если есть) по аналогии с Element.classList.toggle;
-
В Fetch API добавлено свойство Request.isHistoryNavigation, дающее возможность узнать, связан ли выполняемый запрос с повторным отображение страницы при нажатии кнопок вперед или назад;
-
Добавлен API ReportingObserver, позволяющий определить обработчик для генерации отчета, вызываемый при обращении к устаревшим возможностям. Сгенерированный отчет по выбору пользователя может быть сохранен, отправлен на сервер или обработан скриптом на JavaScript;
-
В реализацию JavaScript-массивов добавлено два метода: Array.prototype.flat - возвращает новый массив с развернутым содержимым вложенных массивов; Array.prototype.flatMap для создания нового массива, в котором каждый элемент сопоставлен при помощи заданной функции; Chrome 69 Beta: CSS tricks, and more Thursday, August 2, 2018 Unless otherwise noted, changes described below apply to the newest Chrome Beta channel release for Android, Chrome OS, Linux, macOS, and Windows. View a complete list of the features in Chrome 69 on ChromeStatus.com. Chrome 69 is beta as of August 2. New CSS tricks Chrome has added several new CSS features. Conic gradients CSS conic (angular/sweep) gradients allow color transitions around a center rather than radiating from it. This allows, for example, creating a hue wheel using only two CSS properties as shown below. More examples are available. div { background: conic-gradient(red, yellow, lime, aqua, blue, magenta, red); border-radius: 50% } New margin, padding, and border properties Logical margin, padding, and border properties now use standard names, specifically margin-{block,inline}-{start,end}, padding-{block,inline}-{start,end} and border-{block,inline}-{start,end}-{width,style,color}. These capabilities were previously supported through -webkit prefixes and non-standard names. Shorthand properties are only added for border-{block,inline}-{start,end}. CSS scroll snap CSS scroll snap positions are offsets in a scroll container's visual viewport where scrolling will stop after each scrolling operation. This improves the user experience by allowing scrollable zones to easily stop at predefined points. This also enables common UX scroll patterns without the need for JavaScript. One such pattern is a horizontal image carousel accomplished with the declarations below. The article Well-Controlled Scrolling with CSS Scroll Snap provides more depth. gallery { scroll-snap-type: x mandatory; overflow-x: scroll; display: flex; } gallery img { scroll-snap-align: center; } Display cutouts Display cutouts are now supported in Chrome through the new CSS env function (environment variables) and the viewport-fit meta tag. This allows developers to take advantage of the entire screen on devices that have a display cutout. For example, to tell the browser to expand into the display cutout area the site should set the viewport-fit property in the viewport meta tag to cover. The site can then use the safe area inset CSS environment variables to layout their content without being covered by the cutout. This is shown below. The explainer and the spec provide more information.
Other features in this release Canvas OffscreenCanvas is a new interface that allows 2D and WebGL canvas rendering contexts to be used in Workers. This increases parallelism in web applications and improves performance on multi-core systems. Chrome now also supports DedicatedWorker.requestAnimationFrame, allowing animation-like events to be triggered the same on dedicated workers as they are in Window. For example: const offscreenCanvas = new OffscreenCanvas(100, 100); const ctx = offscreenCanvas.getContext("2d"); ctx.fillRect(0, 0, 10, 10); Or together with canvas: const canvasElement = document.getElementById("mycanvas") const offscreenCanvas = canvasElement.transferControlToOffscreen; const ctx = offscreenCanvas.getContext("2d"); ctx.fillRect(0, 0, 10, 10); Inside a worker: self.onmessage = function(ev) { const offscreenCanvas = ev.data; const ctx = offscreenCanvas.getContext("2d"); let x = 0; const draw = function { ctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height); ctx.fillRect(x, 0, 10, 10); x = (x + 1) % ctx.canvas.width; requestAnimationFrame(draw); }; draw(0); } Main page: const worker = new Worker("worker.js"); const offscreenCanvas = document.getElementById("canvas").transferControlToOffscreen; worker.postMessage(offscreenCanvas, [offscreenCanvas]); DOM A new method named Element.toggleAttribute allows toggling the existence of an element's attribute in a way similar to Element.classList.toggle. An optional force parameter forces addition or deletion of the attribute depending on the value of force. This makes managing boolean attributes much simpler as the interface doesn't use strings as does Element.setAttribute. Fetch API: Request.isHistoryNavigation A boolean property has been added to request objects to indicate whether a particular request is a history navigation. This allows a service worker to know whether a request was due to a back/forward navigation. An example of how this might be used is that a service worker could respond to such a navigation with a cached response. JavaScript APIs JavaScript has several new APIs: The ReportingObserver API provides a JavaScript callback function invoked in response to deprecations and browser interventions. The report can be saved, sent to the server, or or handled using arbitrary JavaScript. This feature is designed to give developers greater insight into the operation of their sites on real-world devices. JavaScript arrays are getting two new methods. Array.prototype.flat returns a new array with all sub-array elements concatenated into it recursively up to the specified depth. The sub-array elements become members of the new array. Array.prototype.flatMap first maps each element using a mapping function, then flattens the result into a new array. This method is functionally equivalent to a map followed by calling flat with a depth of 1.
-
Добавлен API Keyboard Map для создания раскладок нажатий клавиш, т. е. позволяющий определить какой код символа (KeyboardEvent.code) возвращать при нажатии то или иной физической клавиши;
-
Добавлена возможность передачи клиентом подсказок (hint) "rtt", "downlink" и "ect" в составе HTTP-запроса, помогающих оценить на сервере качество канала связи. Например, через rtt передаются сведения о задержке получения ответа (round-trip) для текущего соединения, что может быть использовано для отдачи урезанных изображений для снижения трафика;
-
Добавлен метод encryptionScheme, через который проверить поддерживается ли в текущей реализации Encrypted Media Extensions (EME) указанная схема шифрования;
-
Реализован режим выделения текста по границе графем в лигатуре (если символ образован соединением нескольких графем);
Кроме нововведений и исправления ошибок в новой версии устранены 40 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе, за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 22 премии на сумму 29 тысяч долларов США (по одной премии в $5000, $4000 и $2500, три премии $3000, две премии $2000, три премии $1000 и три премии $500). Размер 8 вознаграждений пока не определен.