Кейс Redmadrobot: редизайн iOS-приложения «Мой Билайн»

Команда студии Redmadrobot подготовила для vc.ru материал о работе над редизайном iOS-приложения «Билайна»: какие задачи бизнеса и пользователей нужно было решить, что изменилось в логике разделов и как это повлияло на показатели приложения.
Предыстория
Приложение «Мой Билайн» вышло в 2014 году и до недавнего времени практически не менялось с точки зрения UX/UI. За последний год продукт на платформе iOS был серьезно переработан: зимой приложение получило первую часть обновленной логики, а в июне - дополнительные логические улучшения и свежий UI. Наш заказчик, «Вымпелком», хотел осовременить дизайн, сделав его более свежим и дружелюбным, и улучшить общий пользовательский опыт. Тем временем пользователи жаловались на сложности с поиском нужной информации и услуг.
Задачи со стороны бизнеса:
- Предоставить клиентам качественно новый сервис самообслуживания.
- Снять нагрузку со службы поддержки.
Пользовательские проблемы:
- Неудобная навигация и громоздкая структура приложения.
- Слишком много информации, в которой тяжело ориентироваться.
- Неудобно подключать услуги и опции.
- Неясно отображается структура трат.
Павел Горшков дизайн-директор Redmadrobot
Разработка сервисных приложений для крупных клиентов - это всегда необходимость балансировать между нуждами бизнеса и пользователей. Нередко эти нужды могут конфликтовать: пользователи ожидают удобства, простоты и возможности сэкономить, в то время как бизнес нацелен на достижение собственных KPI, прежде всего выраженных в финансовых показателях. Проектируя сервис, приходится искать компромисс, что зачастую непросто.
Мы серьезно упростили логику работы приложения, переработали UI-составляющую и масштабировали эти изменения в систему. В ходе редизайна выделили важные сущности, расставив акценты там, где это необходимо.
Навигация
Раньше в приложении было боковое меню, содержавшее массу пунктов («Главное», Финансы», «Тарифы», «Услуги», «Интернет», «Офисы», «Помощь», «Настройки», «Приложения»). Оказалось, что некоторые пользователи не догадывались о его существовании и частью функций приложения не пользовались вовсе. Не помогали даже специальные подсказки.
Мы заменили боковое меню на таббар, который отображается на всех экранах. Чтобы оставить главное для пользователя и отсечь ненужное, мы обратились к метрикам. Например, оказалось, что в старой версии в пункт меню «Офисы» заходили только 4% пользователей. Логично, что этому пункту не место на главном экране. Ограниченное пространство таббара также повлекло изменения логики.
В итоге таббар получился такой:
- Главный экран «Баланс», который полностью отвечает за баланс.
- Раздел «Финансы», где есть вкладки «Оплата» и «Расходы» с детализацией.
- Раздел «Тариф и опции» (раньше было три отдельных блока: «Тарифы», «Услуги», «Интернет»).
- Чат.
- Пункт «Еще», куда мы спрятали информацию, к которой обращаются реже всего (акции, офисы, информация о приложении и настройки).
Разделы расположены в порядке их приоритетности для пользователя:
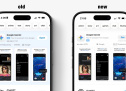
Главный экран
Большим изменениям подвергся главный экран, который теперь называется «Баланс». Раньше на нем было слишком много информации, не всегда актуальной для пользователя (например, зачем предлагать человеку «доверительный платеж», когда у него и так достаточно денег на счете?).
На главном экране мы оставили только важное: состояние баланса с возможностью быстро его пополнить, остаток пакетов интернета, количество минут разговора и SMS, а также ленту с последними операциями.
За время работы было подготовлено много итераций главного экрана: мы нащупывали общий стиль, закладывали систему, экспериментируя с цветом, компоновкой элементов и логикой. Варианты с градиентом отмели в пользу лаконичного ярко-желтого брендового цвета.
Слева - один из промежуточных вариантов, справа - финальный. Плашку с аккумуляторами сделали желтой на желтом фоне. Этот прием позволил визуально объединить все в единую сущность «Баланс», но при этом глубокая тень дает понять, что на аккумуляторы можно нажать.
«Какой у меня тариф?» - раньше это был один из самых частых вопросов, с которым пользователи обращались в колл-центр «Билайна». С тех пор линейка тарифов упростилась. Когда пользователь узнал свой тарифный план, нет нужды подсвечивать это каждый раз, когда он заходит в приложение. Поэтому мы убрали с главного экрана название тарифа, сделав акцент на остатке минут, SMS и трафика по пакету обслуживания. Раньше остаток скрывался по свайпу - теперь он отображается большими блоками.
Раньше все аккумуляторы в приложении отображались длинной лентой. Там, в свою очередь, были сущности разного типа, например разные «минуты»: обычные, бонусные и так далее. Все это только запутывало пользователей, и мы решили оставить только три основных аккумулятора: интернет, минуты и сообщения. Подробная информация появляется по тапу на аккумулятор.
Еще один популярный пользовательский вопрос до обновления - «Куда ушли мои деньги?». Поэтому на главный экран мы вынесли последние операции, они сразу приходят с сервера. При этом операции отображаются порциями, чтобы не вываливать на пользователя всю информацию сразу.
Экран «Рубли»
Так как у «Билайна» много разных видов пользовательских рублей (бонусные, роуминговые и прочие), по тапу на сумму мы сделали переход на экран «Рубли». Там простым и понятным языком объясняется, из чего конкретно рубли «состоят», а также что такое постоплатная и предоплатная система расчетов.
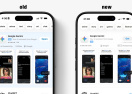
Финансы
В новой версии приложения мы существенно поменяли логику этого меню. Раньше здесь была информация о балансе (сейчас она вынесена на главный экран). Теперь «Финансы» состоят из двух вкладок: «Оплата» и «Расходы».
Как уже было сказано, по статистике звонков в колл-центр «Билайна», вопрос «За что списались мои деньги?» - один из самых популярных. Мы поменяли интерфейс экрана «Расходы» и подход к выбору периода детализации. Здесь действует прием цветового кодирования: появился график с сегментами, который показывает, на что ушли деньги. Подробную детализацию можно получить по почте.
Как было и как стало
Упрощенная оплата банковской картой в авторизованном режиме
Пополнение счета в приложении происходит через WebView, и сейчас изменить это невозможно. Для удобства пользователей мы сделали автоматическое заполнение нескольких полей: номер абонента и сумма пополнения. Сумма рассчитывается исходя из средней суммы, которую человек вносит на счет).
Тариф и опции
В этом разделе собраны все условия обслуживания - все, что подключено у пользователя. Это тариф, мобильный интернет и дополнительные опции. Тариф теперь отображается в виде карточки, и это центральный элемент на экране, а опции идут ниже списком. Контекстные предложения убраны в фон.
«Тариф и опции» и каталог
Экран тарифа
Мы значительно упростили сценарий подключения опций: сейчас их можно подключать и отключать прямо в каталоге опций, не «проваливаясь» глубоко в приложение и не читая кучу текста. После нажатия на конкретную опцию снизу выскакивает алерт с выбором действия: пройти на карточку опции и ознакомиться с условиями либо сразу же ее подключить. За год, прошедший с сентября 2015 года, количество просмотров тарифов выросло на 97%, миграции по тарифам - на 210%, а количество подключений - на 57%.
Чат с поддержкой
В приложении появился чат, где пользователь может уточнить любой интересующий его вопрос. У нас была задача не перегружать специалистов службы поддержки, которые отвечают на вопросы через чат и по телефону, поэтому наверх мы вынесли раздел с часто задаваемыми вопросами. В этом разделе - информация о специальных акциях, офисах оператора, настройки и информация о приложении.
Персонализированные предложения и контекстные уведомления
Для коммуникации бизнеса с клиентом мы реализовали систему персонализированных предложений и контекстных уведомлений. Так, кнопка пополнения счета увеличивается, если сумма близка к нулю, а если заканчивается аккумулятор интернета, кнопка появляется прямо на нем. Аналогичным образом это работает на экране «Мой интернет».
В приложении теперь есть контекстные предложения. Они бывают функциональными («Баланс близок к нулю, пополни счет» или «Расшарь интернет для своих близких») и рекламными (когда пользователю предлагают попробовать новый тариф или рассказывают о какой-нибудь акции). Нажимая на контекст, человек переходит на целевое действие. Изменилось и местоположение контекста. Александр Бурдин арт-директор на проекте «Мой Билайн»
Контекстные предложения помогают повышать ARPU, для этого они должны быть релевантны и уместны в контексте использования. На экране баланса с релевантностью были проблемы: «жесткая» верстка не позволяла нам скрывать область уведомлений, когда не было подходящих рекомендаций. Эфир забивали ненужной информацией. В результате контексты воспринимались рекламными и способствовали «баннерной слепоте».
Проблему мы решили тем, что сменили расположение предложений, сделали отличающийся визуальный стиль и предоставили пользователям волшебную возможность закрывать рекламные предложения.
Кеширование данных и сплэшскрин
В приложении зашито много логики, и, пока не запустился новый middleware, который окончательно решит все проблемы со скоростью загрузки, на помощь приходят UI-хитрости. Мы стали кэшировать данные с предыдущей сессии при повторном заходе, и теперь пользователь сразу видит баланс и аккумуляторы, а остальные элементы главного экрана загружаются последовательно.
Никита Степанов дизайнер на проекте «Мой Билайн»
Из-за сложной логики приложение долго загружалось и обновляло данные. Ускорить загрузку на программном уровне мы не могли: для этого потребовалась бы доработка middleware. Нужно было как-то решить проблему локально. Одним из решений стало вместо рекламы и картинок продублировать на сплэшскрине желтый фон. Так создается ощущение, что приложение почти запустилось, осталось только подгрузить данные.
UI-принципы
Никита Лукьянов дизайнер Redmadrobot
Новая стилистика приложения основана на карточках с глубокими тенями, которые при скролле создают ощущение многослойности и помогают разделять главное и второстепенное. Все иллюстрации в приложении нарисованы от руки: это упрощает коммуникацию с пользователями и делает ее более дружелюбной и простой. Например, на экране с ошибкой нарисован кот, который выдернул шнур из розетки и не понимает, что происходит.
Акценты и цвета
С одной стороны, приложение - функциональный инструмент решения абонентских задач, но в то же время это витрина оператора, которая использует брендинг и основные цвета «Билайна». Тем не менее мы отошли от стандартных цветов из брендбука: желтый сделали ярче и моднее, а также использовали другие цвета и оттенки.
Чтобы выделить на каждом экране главное и второстепенное, мы применяли несколько приемов: цветовые акценты, плашки и карточки. Дополнительно мы заранее придумали набор цветов для обозначения новых опций, которые будут появляться в приложении. При необходимости разработчики смогут сразу начать их использовать.
Иконки Иллюстрации и zero screens
Для приложения мы придумали систему иллюстраций, которые нарисованы от руки, чтобы привнести в общение человека со сложным мобильным продуктом живость и динамику, воздействовать на пользователя эмоционально:
Иногда бывает, что данные не приходят вовремя или случаются какие-то другие непредвиденные ситуации. Под каждый случай был отрисован собственный zero screen, чтобы пользователи не думали, будто в приложении что-то сломалось.
Для разработчиков все экраны загружались в Zeplin: там есть удобный интерфейс со стилями, где можно посмотреть размеры и расстояние всех элементов.
В ходе редизайна было отрисовано более 300 экранов, протестировано 10 сценариев и нарезано свыше 100 иконок.
Что в итоге
Мы глобально упростили логику, избавили пользователей от лишнего информационного шума и сделали дизайн свежим и дружелюбным. Обновляя «Мой Билайн», мы стремились заложить в приложение «ресурс актуальности» за счет яркого и свежего, но при этом небанального дизайна. Поэтому мы сознательно где-то игнорировали гайдлайны и не применяли дизайн-решения на основе сиюминутных трендов.
Когда мы начинали проектировать первую версию приложения, на рынке не было близких аналогов, на которые можно было бы ориентироваться, и многие решения приходилось нащупывать методом проб и ошибок. К редизайну мы подошли, набравшись опыта, с четким пониманием бизнеса клиента, и ориентировались на метрики и обратную связь от пользователей.
Ежемесячная аудитория iOS-версии «Моего Билайна» с сентября 2015 года по сентябрь 2016 года выросла на 76%. Улучшились почти все показатели жизнеспособности по продукту: на 52% выросло количество установок, на 95% - месячная активная аудитория и на 129% - дневная активная аудитория. На 90% увеличилось количество сеансов, а показатель по вернувшимся пользователям вырос на 12%.
Приложение практически полностью соответствует ожиданиям пользователя, и его функциональность имеет для аудитории ценность: даже те пользователи, которые не смогли авторизоваться, пытаются это сделать как минимум еще один раз. Приложение имеет хорошую доходность, которая продолжает расти.